欅坂46”不協和音”2年ぶりテレビ披露!平手友梨奈の狂気的な笑みと悲痛な叫び。ファンが思ったこと!感想!Twitterまとめ。
2017年12月31日、紅白歌合戦で披露した。2回目の総合司会の内村とコラボした欅坂46の”不協和音”。
あのメンバーの様子は世間でもニュースになり、あまり良くない意味で大きく目立つこととなってしまった。
そんな紅白から2年。
まさかあの魔曲と呼ばれていた曲が再び、紅白歌合戦で披露されるとはファンは誰も思わなかっただろう。
2019年9月の東京ドームで突然に披露されたあの”不協和音”のイントロが始まった時の約5万人の歓声はまさに地響きだった。それだけあの曲は期待度が大きい。
しかし、その反面、センターの平手友梨奈には精神的にも身体的にも大きな負担がある。
自分の感想
不安と期待が渦巻く中、とうとう”不協和音”が始まった。

イントロの平手の表情からこの不協和音が最高なものになることを確信した。
こんな鋭利な眼光は見たことがない。こんな綺麗な三白眼は見たことがない。
Aメロ・Bメロ共に平手が絶好調だった。センターがバキバキに動いていて、本当に他のメンバーには申し訳ないが平手友梨奈しか見えていなかった。

1回目のサビの”僕は嫌だ”は二期生の田村保乃が担当している。見た目や普段のゆるい喋り方に依らず、力強い表現をするメンバーである。
そして、2回目のサビの”僕は嫌だ”はセンターの平手友梨奈である。毎回、どんな表現をするのかなと楽しみにしている場面であるが、今回は東京ドームの時と似た悲痛な叫び声のようなものである。
心が苦しくなる。こんな今にも壊れてしまいそうな声で叫ばれてしまったら、こっちの感情はどう整理したらいいのだろう。
東京ドーム以前、力強い意思を感じるパターンが多かったがドーム以降、表現方法がまた変わっている。


この狂気的な笑みは何!?背筋がぞくっとした。
”支配したいなら、僕を倒してからいけよ” 少年少女に立ち向かう意思を訴えかけているこの曲だが、センターはまるで彼らに立ちはだかる何者かを表現しているように見えなくもない。
この女の子には何が乗り移っているんだろう。
憑依型とは言われているが凡人の自分には天才は理解が追いつかない。

ラストは坂道の象徴である三角マークを形作って終わるのだが、田村保乃と平手友梨奈の絆が見れるシーンがある。
曲が終わった後に田村が平手の頭をぽんぽんした!
いろんな雑誌で田村のインタビューがよく載る機会があるが、その度にいつも平手のエピソードが話されていて不協和音の”僕は嫌だ”を通して絆が深まったのであろうと思われる。
(この後、平手がメンバーたちに担がれていく様子がリークされているが、そんなことは批判されるものではなくむしろ賞賛されるものだと思っている。多くは語るべきではない。メディアはいつでも良くないニュースしか作れないのだから。)
とにかく、想像の何百倍も上回るような凄さを感じることができた。
テレビでこのクオリティが出せることに驚きだった。
ライブでもこの迫力はなかなか見れることもできないほどの最高のレベルだったと思われる。
みんなお疲れ様でした!!これだから、欅坂46のファンはやめられない・・・
Twitterの反応
#欅坂46 の #不協和音 を観てから、放心状態でした。
— BRODY編集部 (@brody20150821) 2019年12月31日
赤と青が反転した意味深な衣装。一糸乱れぬ鬼気迫るパフォーマンス。そして、平手さんの笑み。
ただ感動するだけでなく「早く取材したい!」という気持ちを呼び起こさせられました。#紅白歌合戦
うまく言葉にならないのですが
— 庄司宇芽香 (@UMEMOMOKA) 2019年12月31日
この曲をまた見ることができてとても嬉しかった
ありがとう欅坂#紅白歌合戦#欅坂46 #不協和音
ここで今日やばいなって確信した #不協和音 #欅坂46 pic.twitter.com/jW6Nnzv7ix
— もと (@moto232432) 2019年12月31日
不協和音ハンパじゃなかった!!!!!
— サンシャイン池崎 超公式 (@ikezaki_YEAH) 2019年12月31日
不協和音すごかった…
— 月川翔 (@sho_tsukikawa) 2019年12月31日
大学の統計学で最高評価を取る手助けになった教材2選!統計学をわかりやすく理解。t分布・区間推定・ポアソン分布・帰無仮説・検定etc...
経済学を専攻している大学生がおすすめする
難解に思える統計学が分かりやすく理解できるきっかけ
となった教材を2つ紹介します。
書籍:大学4年間の統計学が10時間でざっと学べる(倉田博史)

これを読めば東大の統計学を「ざっと」学べる!
「その出来事は偶然だったのか、それとも必然だったのか」
その答えを明快に、そして目に見える形で他者と共有できる統計学を身につければ、
次元の違う仕事力を手に入れることができる!
統計学を語る上で数式は切っても切り離せない存在ですが、
本書では文系でも理解できるよう丁寧に説明をすることで
誰もが統計学を身につけられることを目指した1冊です。
ネットサイト:統計Web/統計学の時間 https://bellcurve.jp/statistics/course/

統計学の基礎から応用までを丁寧に解説しています。
「Step1. 基礎編」は、大学で学ぶ統計学の基礎レベルである統計検定2級の範囲をほぼ全てカバーする内容となっています。最後まで読み進めることで、統計検定2級に合格できる力がつくことを目標にしています。
学習ページは、数式ばかりではなく具体例を多数掲載し、はじめて統計学を学ぶ方にもイメージしやすい内容になっています。学習ページで勉強した後は、練習問題で腕試しができます。練習問題のすぐ下に解説を掲載していますので、理解度をすぐに確認することができます。
”HTML&CSSとWebデザインが1冊できちんと身につく本”で4つのレイアウト方式を学んでいく!
文系大学生のプログラミング習得日記 "HTML&CSSとWebデザインが1冊できちんと身につく本" 編(8・9・10・11日目)

『4つのレイアウトパターン』と『レスポンシブデザイン』を実際に手を動かして作りながらサイト制作の基本が学べる。
本書はWeb制作の基礎言語であるHTMLやCSSの書き方だけでなく,多くのWebサイトが採用している4つのレイアウト手法を学ぶことで,1冊を読み終えると各言語の知識とWebデザインの基礎が身につく作りとなっています。Webデザインの新しい手法を積極的に紹介しつつ,実際の制作現場で使われている堅実な手法もバランスよく取り入れ,学習用ではない「現場で役に立つ」実践的なテクニックを数多く盛り込みました。また,Webサイト制作を楽しく学ぶため,サンプルサイトの見映えにもこだわりました。
・
・
・
だそうです。
Progateを一周し終えたので、復習も兼ねてこの冊子から再びHTMLとCSSを一から学び直します。
新しい学びとしてWebデザインの観点からこのプログラミング言語を理解していきます。
今回、進めた内容は以下の通り。
- Chapter1 知っておきたいサイトとデザインのきほん知識
- Chapter2 サイト制作の前に準備しておくこと
- Chapter3 知っておきたいHTMLのきほんと書き方
- Chapter4 知っておきたいCSSのきほんと書き方
新しい学び
- head要素内に<style>~</style>でCSSを記述できる。
- nav要素がよくわからん。
- <aside>でサイドバー。
- Google FontsからWebフォントを貼り付ける。
欅坂46東京ドーム円盤化決定!!あの伝説のライブがついに!詳細は!?いつ発売するの?

深夜一時・・・9枚目発売延期による欅ちゃん供給不足の飢えたオタクたちに一筋の光が。!
/#セブンネット限定 特典
— セブンネットショッピング (@7_netshopping) 2019年12月9日
ミニクリアファイル(限定絵柄)付き!
\#欅坂46、最新ライブDVD&Blu-ray発売決定!
欅坂46『LIVE at 東京ドーム~ARENA TOUR 2019 FINAL~』https://t.co/xDPHIPWNvG
グループ初の東京ドーム公演が遂に映像化!#欅坂46東京ドーム#欅坂46夏の全国アリーナツアー2019
発売日2020年1月29日
詳細は後日発表されるでしょう!
発売日が待ち遠しいですね!
9枚目は延期するし、鈴本と織田は行方不明。こんな世の中じゃオタクたちは息もできない。
そんな中、欅坂46公式サイトからではなく、まさかのセブンイレブンの通販サイトw
急すぎてまじでびっくりした!
Twitterの反応
欅坂46東京ドーム公演 円盤化ありがとうございます!!!
— 黒葉♣︎♣︎ (@7ttbty_) 2019年12月9日
楽しみすぎる!#欅坂46#欅坂46東京ドーム#欅坂46夏の全国アリーナツアー2019 pic.twitter.com/O6H0W89Qq6
東京ドーム円盤化?!おめでとう!!!!やったー!!!
— ぴとてち(´・_・`) (@ansan_pitotechi) 2019年12月9日
運営「やばい!9th延期しそうだ!よし!ドームの円盤化で注意を反らすぞ!」
— SiNMe (@sinme_4641) 2019年12月9日
東京ドームが円盤化するということは、武道館が円盤化するということはもう無いということですね、了解
— かほちゃんさん 🐥🐥 (@mOn____k0) 2019年12月9日
Flexboxを使うと簡単にCSSと同じことができるらしいよ。Progateで学んだこと以外にもたくさんあるみたい!
文系大学生のプログラミング習得日記Progate HTML&CSS編(7日目)

『このレッスンではCSSを使ったレイアウト方法の1つであるFlexboxを学んでいきましょう。学習する内容はFlexboxのたくさんあるプロパティの中でも、特によく利用されるものになりますFlexboxはとても便利なので、しっかり身につけていきましょう。』ということで。
こっちのやり方でレイアウトできるんなら最初からこのやり方だけでいいやんって思っちまったんだけど、なんで二通りも学ぶ必要あるんだろ。
まあいいや
学んだこと
- 親要素にdisplay:flex;を指定すると、横並びになる。
- display:flexに加えて子要素にflex;auto;を指定すると、親要素に合わせて伸び〜る。
- 親要素にflex-wrap:wrap; , 子要素にwidth:50%;を指定すると、折り返される。
- 親要素にflex-direction:column;を指定すると縦並びになる。
- flex-direction:column;に加えて子要素にmargin:0 auto; , width:50%;を指定すると、中央に寄る。
このサイトみたけど他にもいろんなコードで割と簡単にレイアウトできるみたい・・・
https://webdesign-trends.net/entry/8148(もう迷わない!CSS Flexboxの使い方を徹底解説)
HTMLとCSSに関してはProgateで学ぶことは一通り終えました!
次は、ある教材本を使ってHTML&CSSを復習しながら更にWebデザインに関する新しい知識も習得していくー。
<div class="clear"></div> ←いまいち分からんが、大切らしい・・・
文系大学生のプログラミング習得日記Progate HTML&CSS編(6日目)

『「HTML & CSS上級編」を一から創りあげていきます。様々な画面幅に対応したWEBサイトの作り方をマスターしましょう!』ということで。
難しかったこと
- あるコードの範囲がどこまでを示しているのかわからないときがある。
- <div class="clear"></div>をHTMLで記入した後にclear:left;をCSSで記入するといいかんじになるけど仕組みがいまいち理解できていない。(floatを解除するとかなんやら・・・)
- <div class="clear"></div>をHTMLのどこに記入すればいいのかわからない
FlexBoxとやらを学んだらHTML&CSSはおしまい!
もう一回復習したら次はある本を使って更にHTML&CSSを深めていく!
レスポンシブデザインって初心者でもできるんだね!簡単じゃん。メディアクエリね、はいはい。なんか勝手に上級者向けだと思ってた〜
文系大学生のプログラミング習得日記Progate HTML&CSS編(5日目)

だいぶ久しぶりにProgateを開きました。
クラス付けるときの”~”←これ忘れるくらいやってなかった。
『上級編では「レスポンシブデザイン」を学びます。スマホやタブレット、PCなど異なる画面幅でもレイアウトをきれいに保つ「レスポンシブデザイン」は、WEBページ開発の必須のスキルです。がんばりましょう!』ということで。
メディアクエリのmax-widthを駆使してレスポンシブデザインにすることが中心でした。
復習
- @media(max-width:~)
- box-sizing:border-box;でpaddingとmarginが元気100%で収まるようにできる。
- *{~}で全部に影響させる。
- HTMLsheet『<div class=clear>~</div>』CSSsheet『.clear{clear:left;}』これ正直意味わかんなかったけどまあ高さがいい感じにレスポンシブされるらしい。
- <meta name="viewport" content="width=device-width, initial-scale=1.0">定型文でレスポンシブするときにheadに置いとくらしい。
次は道場編や。
ワンピース963話の見所!可愛いイヌアラシとネコマムシの旅路!ついに白ひげ登場!
ワンピース963話の見所
- イヌアラシとネコマムシ
- 威風堂々の九里の武士たち
- 白ひげ海賊団到着

可愛い
白ひげ海賊団到着
今回の注目ポイントは白ひげ海賊団が到着したということですね。

ダイヤモンド・ジョズ
見習いのマルコ
など隊長たちの若き姿も見られます。
そして、白ひげとおでんが激突するのですが黒い稲光が見えるので、しろひげはもちろんのこと、これは明らかにおでんが覇王色の覇気を持ち合わせていることの証明になります。
ここで白ひげの船に乗り、ある経緯を踏まえて海賊王ロジャーの船に乗り換えるのでしょうけど、どうやって乗り換えるのかちょっと予想がつかないのでそこは楽しみですね。
おでん過去編が思ったより長く続きそう。
ワンピース編集者があるインタビューで述べていましたが、ワノ国の過去編=ロジャーの冒険編であると。
ルフィ達の動向も気になりますが、ロジャーの冒険は更に楽しみです。
エラー:EXPEXTED RBRACEなんて知らないよ! けっこう大変だった・・・
文系大学生のプログラミング習得日記Progate HTML&CSS編(4日目)

『「HTML & CSS中級編」を一から創りあげましょう。このレッスンを自力で乗り越えることができれば、あなたのHTML & CSSのレベルは十分に...』ということで。
感想
修了時間の目安が毎回のレッスンで示されるのですが今回に関しては目安を大幅に超えてしまいました・・・3h20mのところ4h以上かけてしまったように感じます。
原因はいろいろありますが、ひとつはヘッダーやメイン部分を作るときの最初の構成が下手くそだったということ。
構成は最初にスライドを復習してそれと同じようにしてから自力で作るようにしました。
そして一番悩まされた『EXPEXTED RBRACE・・・』というエラー。なんかよくわからんエラーが出てきて色々解決策調べてもわからなかったので答えを丸パクリして突破しました。いつか原因がわかればいいな。
疑問
text-align:center;とmargin:0 auto;の使い分けがいまいちわからない
display: blockやらinlineやらinline-block;がよくわからん
CSSのコードの範囲がたまにどこが分からなくなる。
FNS歌謡祭2019 欅坂46”避雷針” 感想とTwitterの反応まとめ!カップリング曲で挑戦!9枚目も間近!?

集合写真!りさがゆっかーのほっぺ触ってるとこが好き。
番組から数日前の公式ツイッターでこんなツイートがされました。
【#欅坂46 歌唱曲クイズ】
— ベストヒット歌謡祭【公式】 (@besthitskayosai) November 8, 2019
LINE MUSICのLINE公式アカウントを追加してクイズに参加!
1名様に欅坂46サイン入りベストヒットボードプレゼント😍https://t.co/IIKez5YmYU
Nobody
Student Dance
避雷針
もう森へ帰ろうか?#ベストヒット歌謡祭#11月13日よる7時 @keyakizaka46#参加賞あるよ pic.twitter.com/qiI2dbWaGN
どの曲もライブ映え抜群の曲です!
自分的には”Nobody"が大好きですね。あの平手の珍しい高音ボイスと大人っぽいダンスが大好きです!
感想
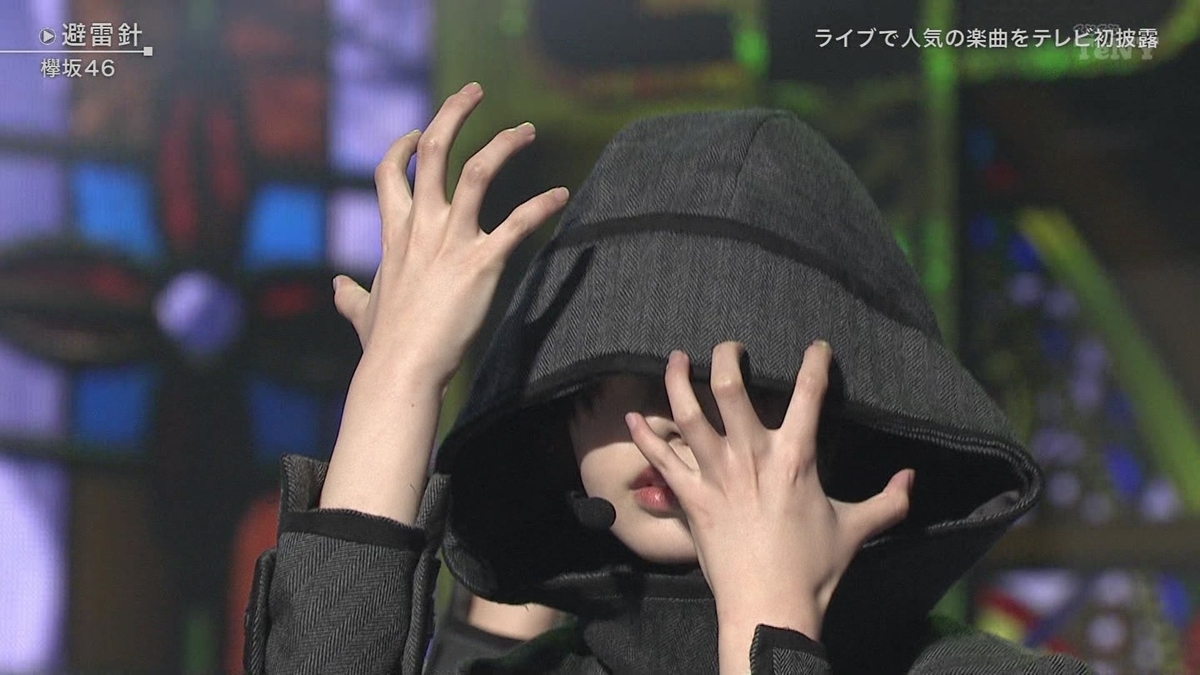
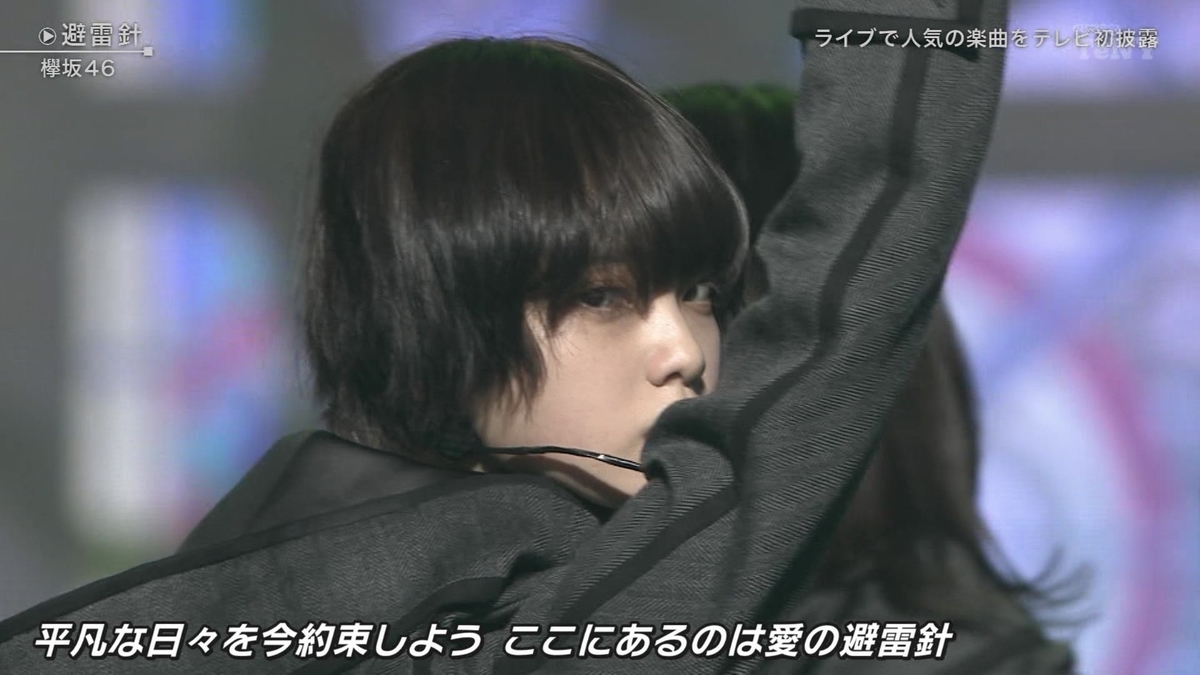
実際にどの曲が公開されたかというと”避雷針”ですね!

雷がなった瞬間、観客から歓声が上がり中央のステージでセンターの平手友梨奈が仰向けになって寝転がっているところからスタート。
”避雷針”はTV映えしないのでは??と思っていましたがTVバージョンとしてライブやMVとは違った振り付けが加えられていて見ていて楽しかったです。

渡辺梨加(推し)の顔面が最強でした。
欅坂の曲の振り付けは顔がうまく見えない場合が多いので振り付けがそこまで激しくない今回のような曲もたまには良いなと思いましたね。

『降臨』という二文字がとても似合う平手友梨奈が両手を広げているシーンも大好きです。
全国ツアーの大阪公演を思い出す方もいると思います。


ラストサビの前進するダンスの時の平手友梨奈のキレキレさがもうたまらなかったですね。
あれはまじでかっこよかった。
なんであんなに気迫あるんですかね〜。
フード取ってからの眼力がもうたまらん。
他のメンバーがくすんでしまうほどの素晴らしさがあります。
あれは誰にも真似できない。
対抗できるメンバー・・・鈴本美諭さんも素晴らしいダンスの持ち主のメンバーですが今回は不参加でしたね。
11月のグリーディング動画も公開していなかったし。本当に不安です。
織田奈那が出演しないことは想定内でしたが鈴本に関しては正直出るか出ないか分からなかったのでいないと気付いた時は少し悲しかったです。
あと、カメラワークもっとちゃんとやってほしかったですね。
ラスサビのところダンス上手く映して欲しかった。
普通のアイドルと違うのだからリップシーンのようなズームは本当に最低限でいいのでは?と。
でも、久しぶりに欅ちゃんたちがパフォーマンスしているところが見れてとても嬉しかったです。
Twitterの反応
どうでもいいけど…⤴︎
— ハチ6🍞梨加ちゃんの声フェチ (@aokokeyazn6) November 13, 2019
どうでもよくないし…⤵︎
どうにでもなればいい…⤵︎⤵︎⤵︎
ここの声好きすぎる
アイドル??ねぇ?あなた方はアイドルなの??#避雷針 pic.twitter.com/hSO52Zx6PP
今日の避雷針で
— のてしゃん (@keyaki_note_) November 13, 2019
「来たな平手友梨奈」
ってなったのはここですマジで声出た#欅坂46 #避雷針 pic.twitter.com/k2cZfWxljX
MVも最高なのです#欅坂46#避雷針 pic.twitter.com/ndbs8AKRT2
— 黒葉♣︎♣︎ (@7ttbty_) November 13, 2019
このあたりからかっこよすぎてなにこの子たち#避雷針 pic.twitter.com/767l9TzL4z
— りょーせい😆🦔 (@ryoseeei_1030) November 13, 2019
カッコ良すぎて惚れ直しちゃったよ友香ちゃん🐴❤︎ #菅井友香 #欅坂46 #避雷針 pic.twitter.com/qnYarlu27j
— さ や び (@tinmder) November 13, 2019
9枚目が待ち遠しい!!
右クリックからの検証でサイトを覗く。Progateは取り組みやすいね。
文系大学生のプログラミング習得日記Progate HTML&CSS編(3日目)

自分のブログを検証から覗いてみた。
『HTML & CSSの腕試しをしてみましょう!与えられた仕様書に沿って、「HTML & CSS初級編」のWEBページを一から創ります。』でさーね〜。
復習しながら初級編で制作したprogateのサイトを自力でつくりました。
自力といえるほどではなく以前のスライドを参考にしながら作成したため、次こそは全て独りでできるようになりたいなー。
HTML&CSS 中級編 終えました!Progateは楽しく進めやすいと思う。
文系大学生のプログラミング習得日記Progate HTML&CSS編(2日目)

この子可愛い。
『中級編では、ランディングページと呼ばれる、サイトを訪問したユーザーが一番最初に目にするWEBページを作っていきます。WEBデザインの応用知識を身につけ、よりモダンなWEBページを作っていきましょう!』ということで。
復習
透明度を決めるopacity(通称:おっぱしてぃ)
カーソル乗せると変化するhover
クリックすると動くactive
真ん中にいっちゃうtext-align
クリック範囲をテキスト以外にも広げる??display:inline-block blockとかよくわからん
端っこ丸くする(これ好き)border-radius
固定させるposition:fixed;
調整 positionからのtop left
背面前面の調整するz-index
発見
marginとpaddingの違いがちょいちょいわからんなあ
tabバー使うとやりやすぃ
CSSで先頭にコンマつけるときはclass指定されているとき
”ー”つけ忘れたりするとエラーでちゃいがち
鬼滅の刃をみながらやると捗らない
鬼滅の刃面白い
次は道場編!
progate終わらせて〜冊子で学んで〜・・・・JavasprictとPHPもちゃんとやったらすぐにインターンオウボ!そこで教わりながらお金もほしい!二月か三月くらいの春休みでやりたいなあ。暇だし。
一から始める文系大学生のWEB制作プログラミング言語習得日記まとめ
経済学部生のくせにプログラミングにとても興味があります。
そんな備忘録を残したいと思い、その日にやったことをまとめていこうと思います。
自分の気づきやこれは便利だなと感じたことを記していきます。
2020年3月までに独りでWEB制作ができることを目標に続けていきたい。
継続は力なり
以下のサイトを参考にしてプログラミングを学んでいます。
https://rikulog.com/programing/start-programing/#WebHTMLCSS(『文系』プログラミング初心者が実務(インターン)レベルになるまでの勉強方法まとめ)
Progate HTML&CSS編
1日目
2日目
3日目
4日目
5日目
6日目
7日目
WEBサイト作ってみよう編
・・・
Progate JavaScript編
・・・
PHP編
・・・
HTML&CSS初級編を終えました!
文系大学生のプログラミング習得日記Progate HTML&CSS編(1日目)
Progateの初級編はまだ無料ですので、一気にやりましたー!
h1 img color font-size font-family background-color class= margin border なんやらほい。
リンクってどうやるんだっけ。
できた!えいちあーるえーえふ!これや。あと、aで囲むんやった
”・・・”これも忘れがち〜 ちょんちょんわすれがちや
【文系】プログラミング初心者が実務(インターン)レベルになるまでの勉強方法まとめ
https://rikulog.com/programing/start-programing/#WebHTMLCSS
これを参考にしております。
はやくインターンできるようになりたいなあ。
物作りしたいけど、伝統工芸とか工場で働くとか違うなあって思ってたからインターネット上の物作りとしてとりあえずWEB制作するのはありかなって思ってはじめました!
次回は、課金をして中級編や!